Close Cookie Popup
Cookie Settings
By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage and assist in our marketing efforts. More info
Objective:
To invoke shopflo checkout from the app of a common customer. This helps brands to maintain similar experience on the website and app.
How to integrate?
There are two different flows possible for in app shopflo checkout experience. We have discussed the pros and cons of both flows below:
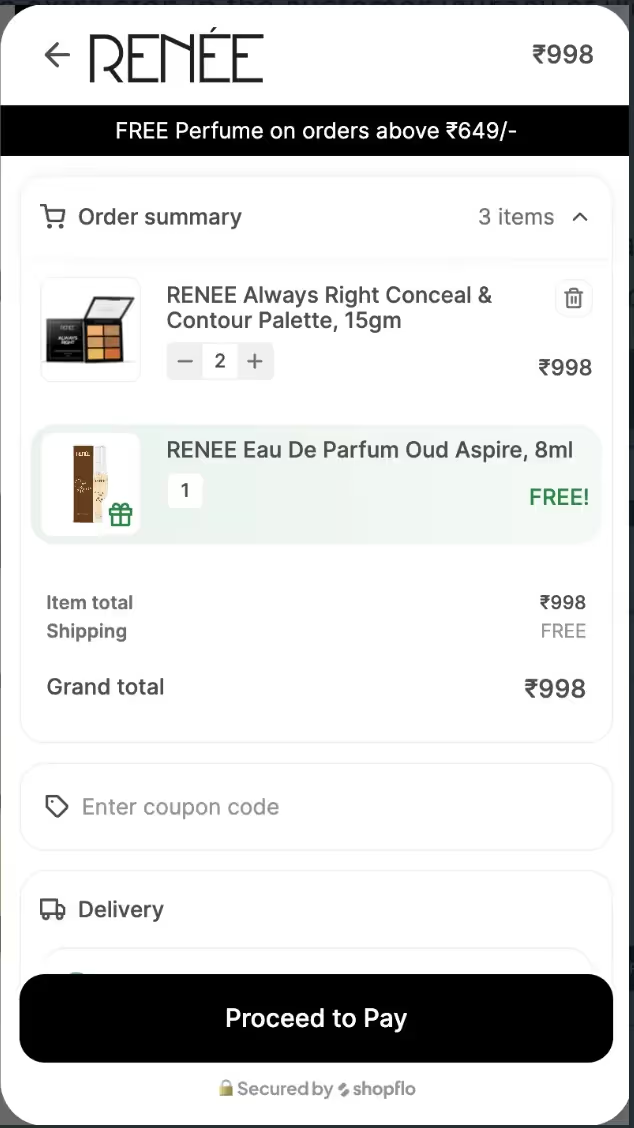
In this flow, end customers trigger checkout from the native app cart . Shopflo checkout will load up after the customer clicks on the checkout button.
Please note: We do not recommend to go with this flow. Refer to cons of the flow below:
Cons:
In this flow view cart action is replaced by initiate checkout. Customers can add/delete items on the checkout UI of Shopflo and can choose discounts on the same UI.
This is the recommended flow and we have seen higher conversions via this flow.

Pros:
Shopflo SDK package has to be installed for custom storefront and enablers which have a separate domain.
Please note: You can reach out to golive@shopflo.com if you have any queries/concerns regarding the integration.
FAQ’s regarding integrating test store
Refer to this document to enable/disable a payment mode on checkout.
Refer to this document to enable/disable COD on checkout.
You would have to integrate your payment gateway on the Shopflo dashboard for prepaid modes to process orders. Refer to this document to integrate your Payment Gateway with Shopflo integration.
Sample steps in case you are using Firebase:
1. How to get shopflo api key for a brand?
2. How to get shopflo merchant id for a brand?
3. How to hide selective payment methods during a checkout instance?
4. What is UI Config?
5. How to hide coupon strip from the checkout instance?
6. Which email shopflo uses to place customer order on shopify If customer object is available?
7. Which email shopflo uses to place customer order on shopify if customer object is not available?
8. What is the use case of customer object in token API payload?
9. How do I get session id if SDK is installed/Shopflo script is installed on the website?
If you are on a website based flow, you need to install the Shopflo SDK and call the above function.
If you are invoking this on your app then follow the below:
Session ID is needed to map the user journey in the shopflo backend. Generate a unique Session ID on the frontend, This can be done with the help of libraries like UUID generator (https://www.npmjs.com/package/uuid)